Digital Rebranding for Trinity Theatre
Trinity Theatre, an intergenerational social development program had determined their website look and user experience are very dated, their main objective is to revitalize its identity while increasing traffic flow and a longer engagement for all pages.
Low SEO and High Bounce Rate
Based on web page analytics for Trinity Theatre, the search engine optimization was very low (appearing only in very specific Google searches) with a high percentage of people leaving the website after scrolling through the landing page. Many web pages accessed through the navigation panel were only viewed a few times per month.
Old Landing Page
Old Blog Page
User Flows of Old and New Websites
Speaking with a few dozen students and staff, a new user flow was created based on eliminating unused pain points and changing locations of elements from the old website.
Establishing an Inviting Brand Identity
Based on a revamped user flow, new colours, and typography were experimented with to determine which would be appropriate for Trinity’s brand identity and resonates best with its user group. A web-friendly typeface was chosen with 4 main colours.
New Desktop/Tablet Landing Page
New Mobile Landing Page
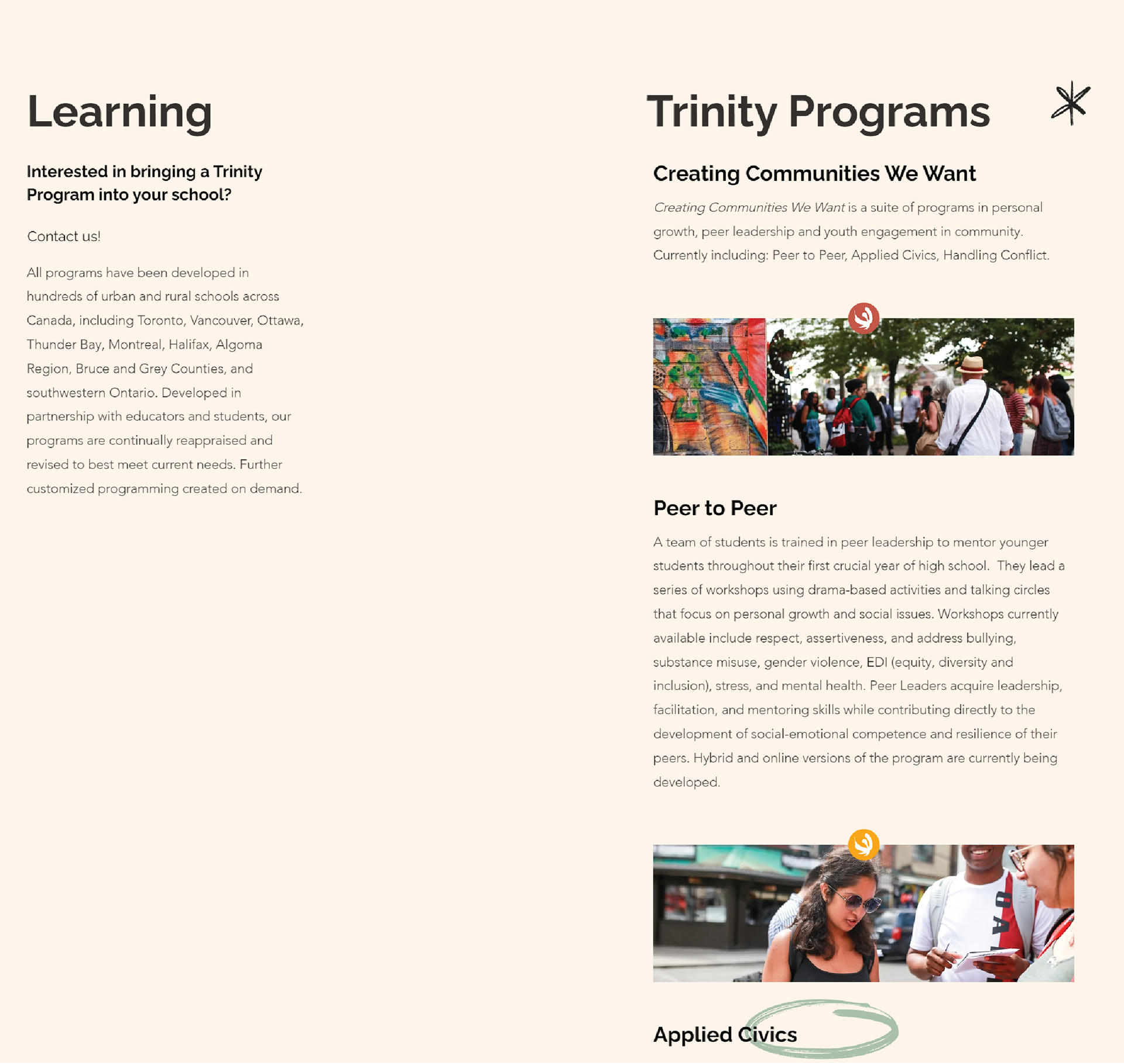
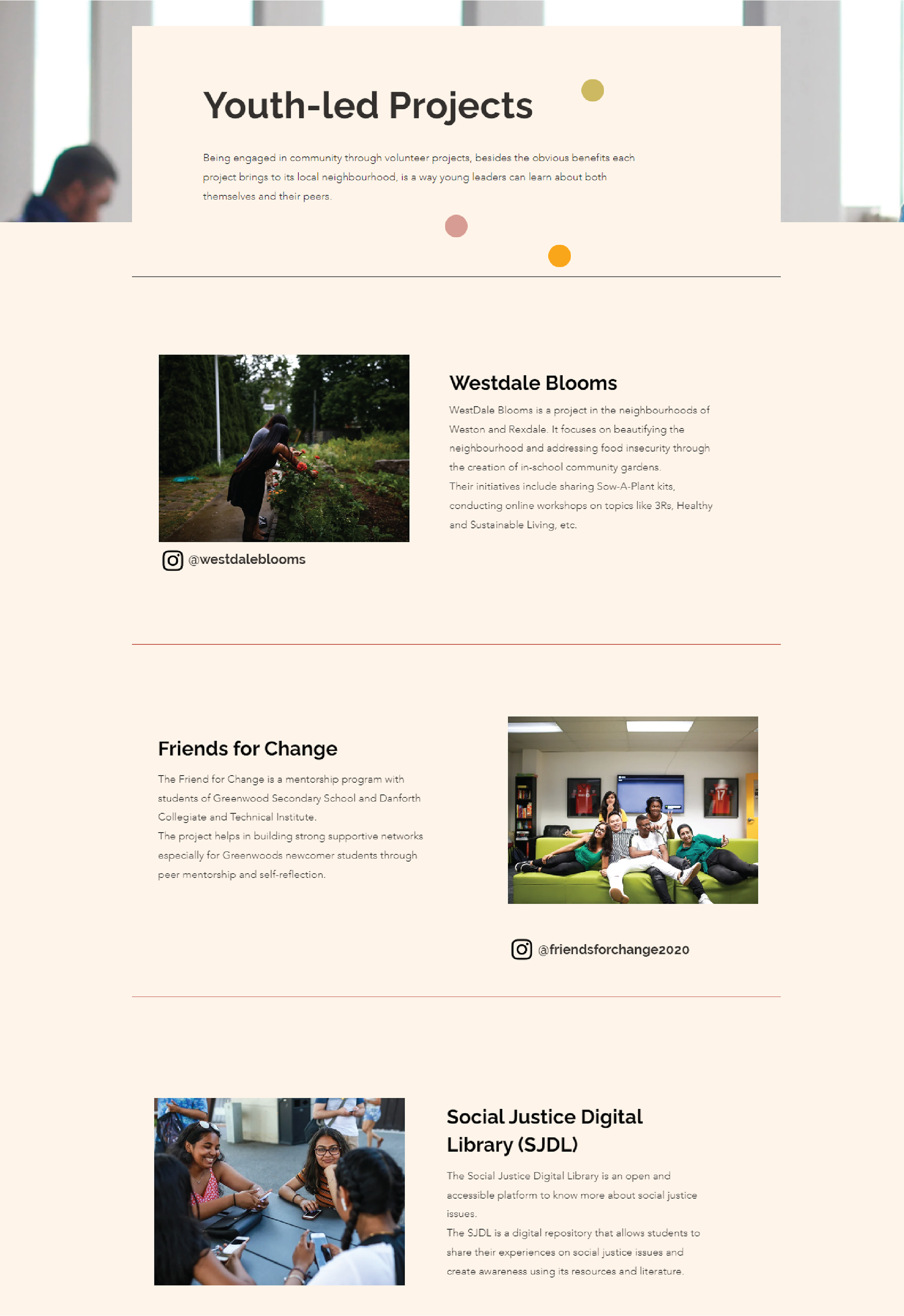
Storytelling Through Image-Driven Layout
A big component of the redesign of the Programs and About web pages was to convey a narrative in an brief and engaging way so visitors would naturally want to learn more about Trinity. This was done using photos of people and activities along with small text bodies explaining the content with minimal yet impact graphics.



Old About Us Desktop Page
New About Us Desktop/Tablet Page
Featuring Key Points
By adding icons and graphics for stats, visitors found scrolling through pages more engaging and the duration of landing page visits increased significantly compared to the previously text-heavy pages. This includes pushing key content such as quotes from students and easy access to donations.